Filament nos da un componente llamado FileUpload para usar en nuestros formularios y aquí veremos algunas utilidades que nos brinda.
Avatar
Esta función nos permite guardar nuestras imágenes de manera circular, muy útil cuando queremos guardar imágenes de perfil como es nuestro caso con la mascota.
1public static function form(Form $form): Form2{3 return $form4 ->schema([5 FileUpload::make('photo')6 ->label(__('Photo'))7 ->avatar(), 8 ]);9}
Multiple
Esta función nos permite guardar varias imágenes.
1public static function form(Form $form): Form2{3 return $form4 ->schema([5 FileUpload::make('photo')6 ->label(__('Photo'))7 ->multiple(), 8 ]);9}
Image Editor
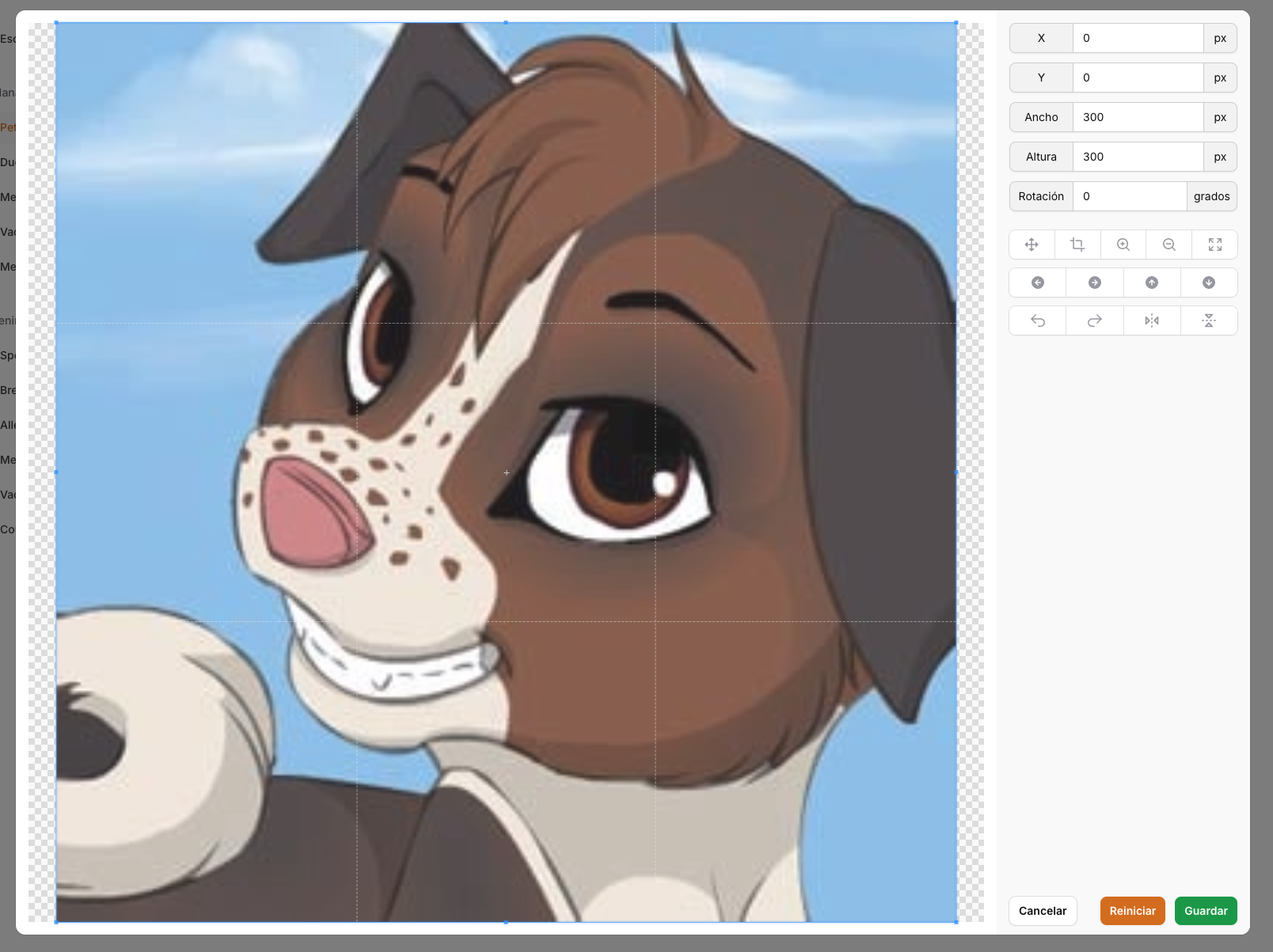
Esta función nos permite poder editar la imagen a nuestro gusto antes de guardarla.
1public static function form(Form $form): Form 2{ 3 return $form 4 ->schema([ 5 FileUpload::make('photo') 6 ->label(__('Photo')) 7 ->image() 8 ->imageEditor(), 9 ]);10}
Aspect Ratio
Con esta función podemos predefinir tamaños de antemano para usarlas al editar la imagen.
1public static function form(Form $form): Form 2{ 3 return $form 4 ->schema([ 5 FileUpload::make('photo') 6 ->label(__('Photo')) 7 ->image() 8 ->imageEditor() 9 ->imageEditorAspectRatios([ 10 '16:9',11 '4:3',12 '1:1',13 ]),14 ]);15}
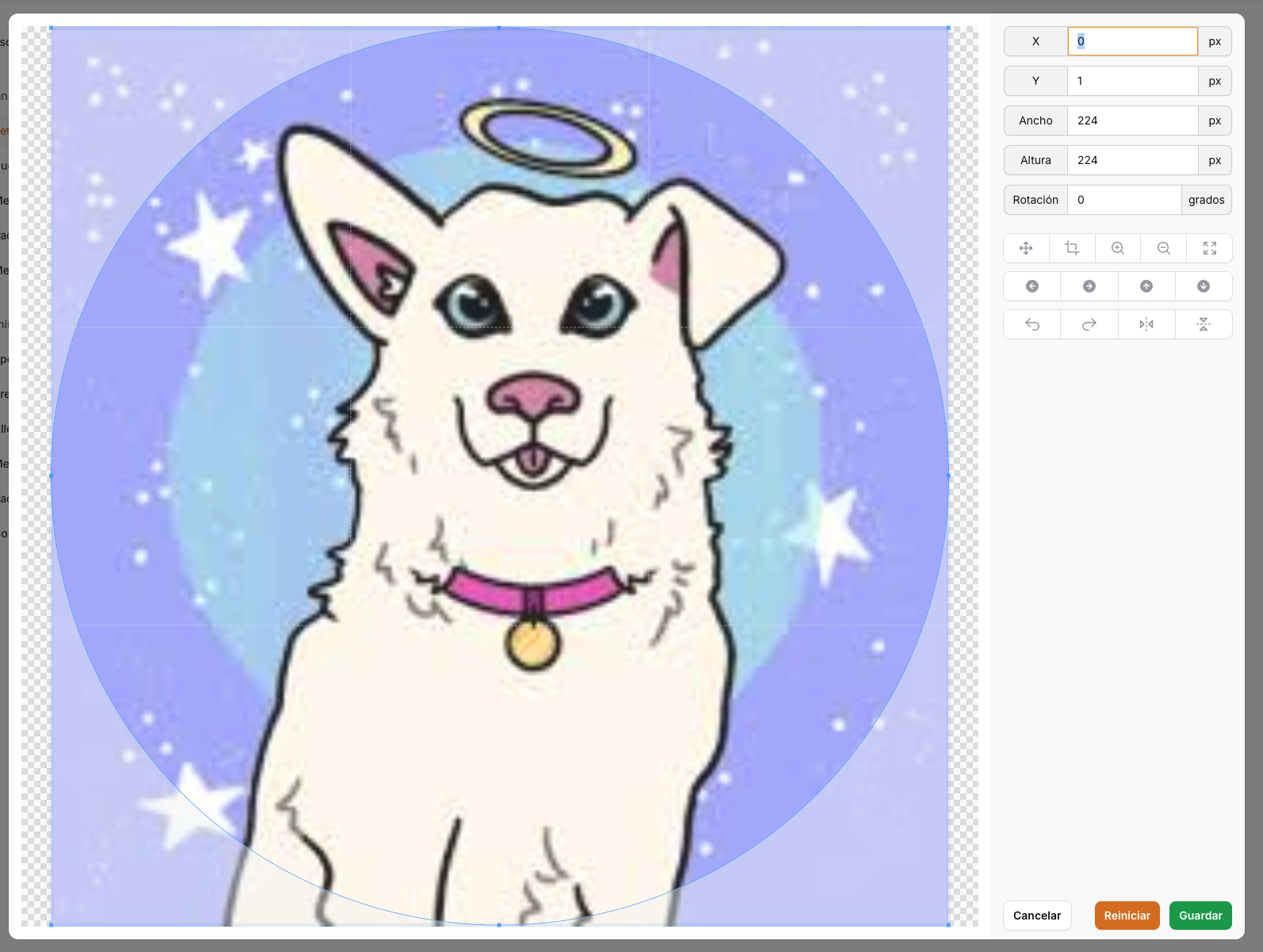
Circle Cropper
Con esta función podemos editar nuestra imagen de manera circular.
1public static function form(Form $form): Form 2{ 3 return $form 4 ->schema([ 5 FileUpload::make('photo') 6 ->label(__('Photo')) 7 ->avatar() 8 ->image() 9 ->imageEditor()10 ->circleCropper() 11 ]);12}
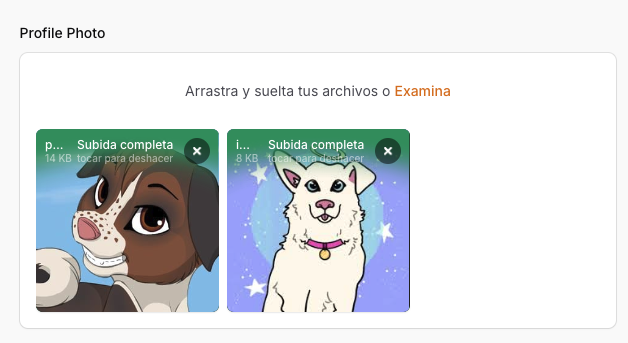
Panel Layout
Con esta función podemos cambiar el diseño del componente para subir las imágenes.
1public static function form(Form $form): Form 2{ 3 return $form 4 ->schema([ 5 FileUpload::make('photo') 6 ->label(__('Photo')) 7 ->multiple() 8 ->panelLayout('grid') 9 ]);10} Para más información podemos ver este paquete del cual se basa Filament.
Para más información podemos ver este paquete del cual se basa Filament.
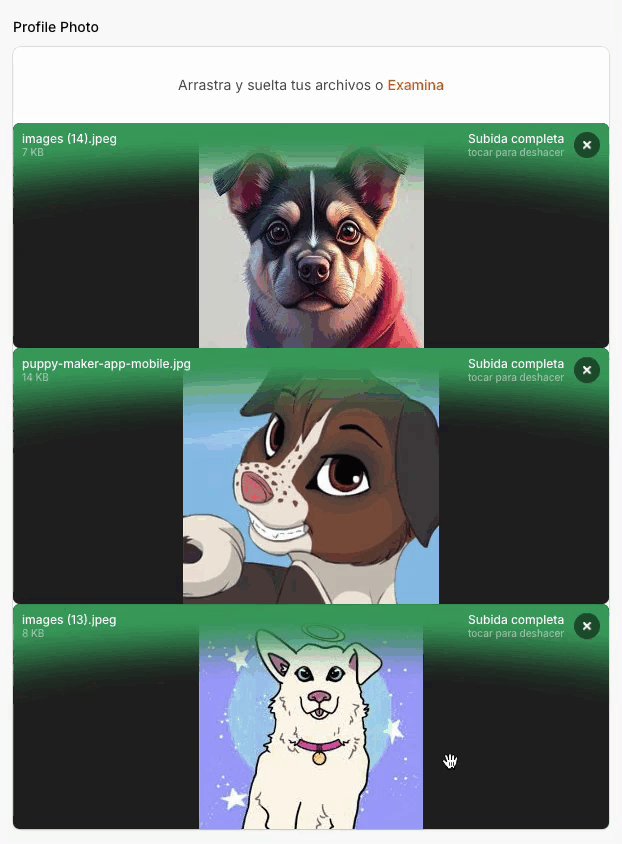
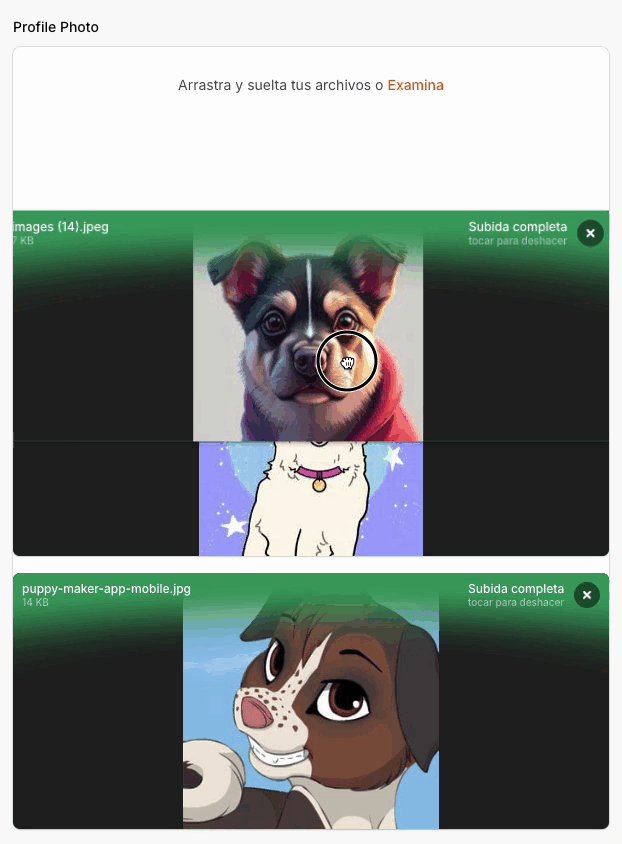
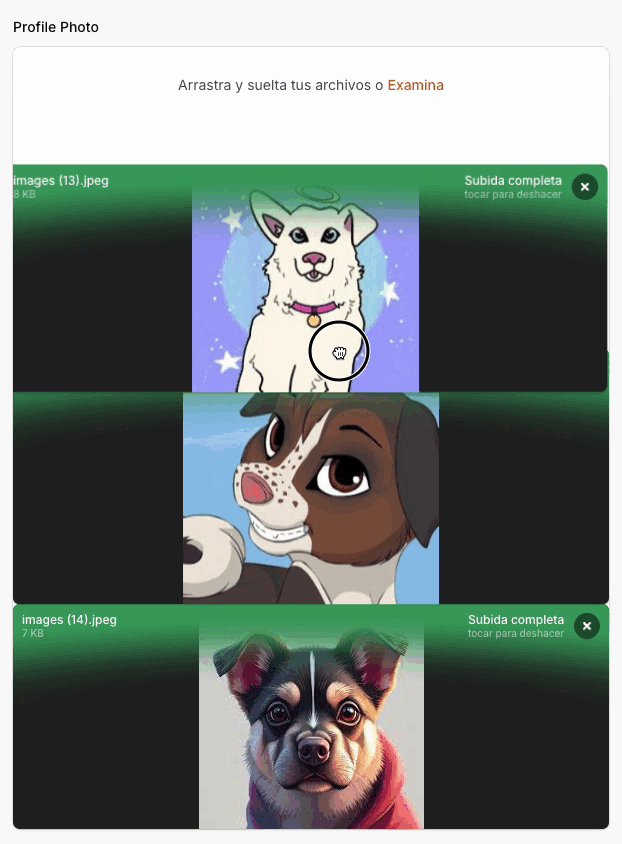
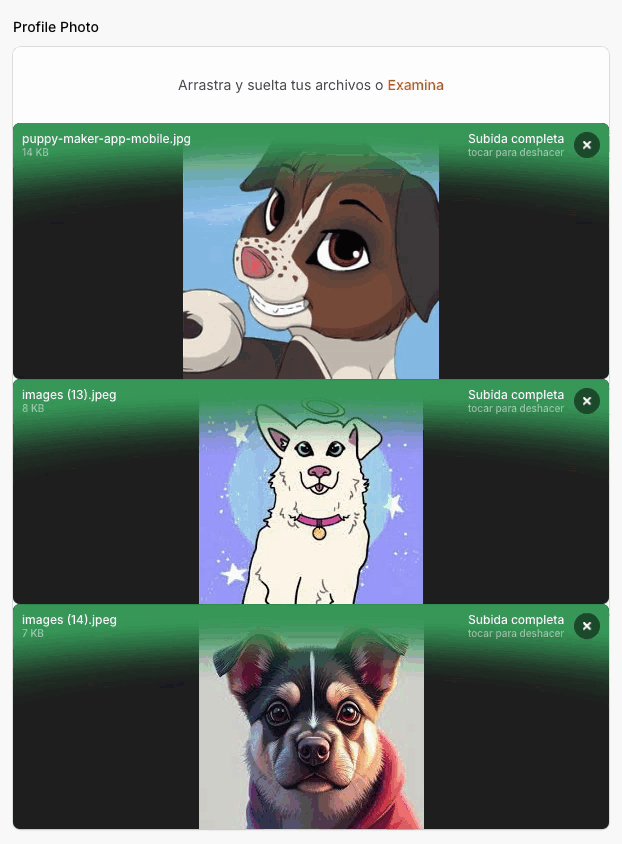
Reorderable
Con esta función podemos cambiar la posición de las imágenes arrastrándolas.
1public static function form(Form $form): Form 2{ 3 return $form 4 ->schema([ 5 FileUpload::make('photo') 6 ->label(__('Photo')) 7 ->multiple() 8 ->reorderable() 9 ]);10} Suscríbete al newsletter para que te enteres cuando suba la parte 2.
Suscríbete al newsletter para que te enteres cuando suba la parte 2.
Regístrate para que cada semana aprendas algo nuevo
Tendrás tutoriales, tips, conceptos y puedas convertirte en un artesano de todo el ecosistema Laravel.
Nuevo Proyecto
Trivia Pokemon en Tiempo Real
Revisa los detalles del nuevo proyecto en desarrollo