¿Por qué es importante dar un nuevo look a tu aplicación web?
Una apariencia atractiva y profesional puede aumentar la confianza de los usuarios en tu aplicación y mejorar su experiencia de usuario. Además, una apariencia fresca y moderna puede ayudar a destacar tu aplicación entre la competencia y aumentar su visibilidad en el mercado.

Prepararemos la vista
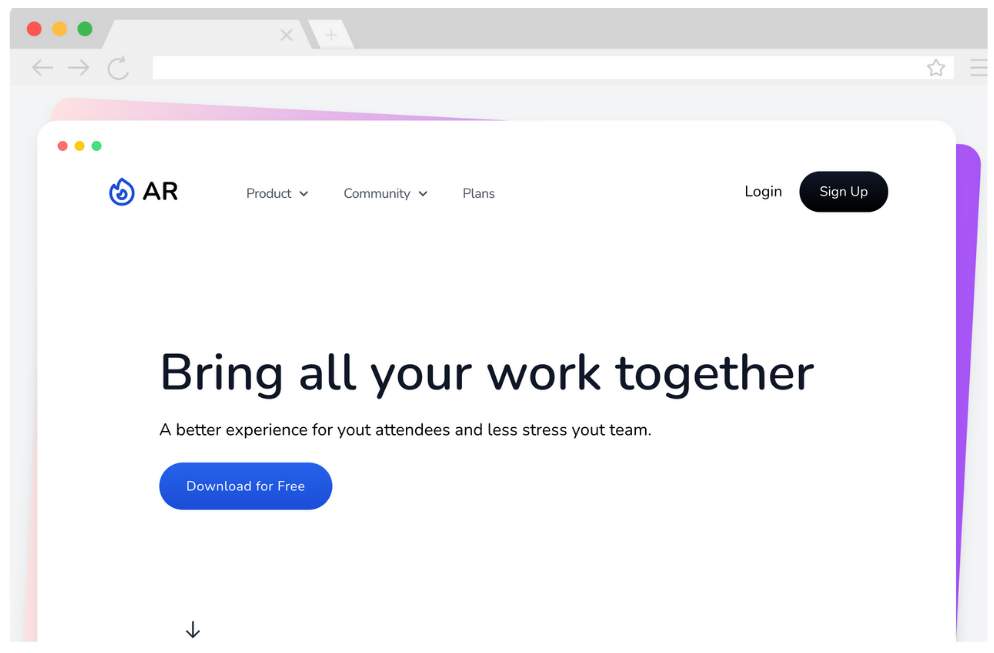
Vamos a cambiar la pantalla de inicio en nuestro archivo “resources/js/Pages/Welcome.vue” en el caso que uses inertia o “resources/views/app.blade.php” en el caso que uses livewire o blade en la vista por uno que lo obtenemos de Tailwind Components.
1<div class="min-h-screen min-w-full bg-gray-100 flex flex-col justify-center p-10"> 2 <div class="relative w-full max-w-full lg:max-w-6xl xl:max-w-screen-2xl mx-auto"> 3 <div class="absolute inset-0 -mr-3.5 bg-gradient-to-r from-red-100 to-purple-500 shadow-lg transform -skew-y-6 sm:skew-y-0 sm:rotate-3 sm:rounded-3xl"></div> 4 <div class="relative bg-white shadow-lg sm:rounded-3xl"> 5 6 <div class="flex items-center justify-start pt-6 pl-6"> 7 <span class="w-3 h-3 bg-red-400 rounded-full mr-2"></span> 8 <span class="w-3 h-3 bg-yellow-400 rounded-full mr-2"></span> 9 <span class="w-3 h-3 bg-green-400 rounded-full mr-2"></span>10 </div>11 12 <div class="px-20 py-6">13 14 <!-- nav -->15 <div class="flex items-center justify-between">16 <div class="flex items-center justify-center">17 <div class="flex items-center justify-center text-3xl font-bold text-true-gray-800">18 <svg class="w-10 h-10 mr-1 text-blue-700" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">19 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17.657 18.657A8 8 0 016.343 7.343S7 9 9 10c0-2 .5-5 2.986-7C14 5 16.09 5.777 17.656 7.343A7.975 7.975 0 0120 13a7.975 7.975 0 01-2.343 5.657z"></path>20 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9.879 16.121A3 3 0 1012.015 11L11 14H9c0 .768.293 1.536.879 2.121z"></path>21 </svg>22 AR23 </div>24 <div class="hidden lg:flex items-center justify-center antialiased lg:ml-20 pt-1">25 <a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">26 Product27 <svg class="w-3.5 h-4 ml-2" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">28 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="3" d="M19 9l-7 7-7-7"></path>29 </svg>30 </a>31 <a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">32 Community33 <svg class="w-3.5 h-4 ml-2" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">34 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="3" d="M19 9l-7 7-7-7"></path>35 </svg>36 </a>37 <a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">38 Plans39 </a>40 </div>41 </div>42 <div class="hidden md:flex items-center justify-center">43 <a href="#" class="mr-5 text-lg font-medium text-true-gray-800 hover:text-cool-gray-700 transition duration-150 ease-in-out">Login</a>44 <button class="px-6 py-3 rounded-3xl font-medium bg-gradient-to-b from-gray-900 to-black text-white outline-none focus:outline-none hover:shadow-md hover:from-true-gray-900 transition duration-200 ease-in-out">Sign Up</button>45 </div>46 </div>47 <!-- /nav -->48 49 <!-- hero section -->50 <div class="lg:2/6 xl:w-2/4 mt-20 lg:mt-40 lg:ml-16 text-left">51<div class="font-header text-6xl font-semibold text-gray-900 leading-none">52 Bring all your work together53</div>54 <div class="mt-6 text-xl font-light text-true-gray-500 antialiased">A better experience for yout attendees and less stress yout team.</div>55 <button class="mt-6 px-8 py-4 rounded-full font-normal tracking-wide bg-gradient-to-b from-blue-600 to-blue-700 text-white outline-none focus:outline-none hover:shadow-lg hover:from-blue-700 transition duration-200 ease-in-out">56 Download for Free57 </button>58 </div>59 <div class="mt-12 lg:mt-32 lg:ml-20 text-left">60 <bottom type="button" class="flex items-center justify-center w-12 h-12 rounded-full bg-cool-gray-100 text-gray-800 animate-bounce hover:text-gray-900 hover:bg-cool-gray-50 transition duration-300 ease-in-out cursor-pointer">61 <svg class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">62 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 14l-7 7m0 0l-7-7m7 7V3"></path>63 </svg>64 </bottom>65 </div>66 67 <!-- /hero section -->68 69 </div>70 </div>71 </div>72 </div>Y tendremos la siguiente vista:

Descarguemos la fuente
Las fuentes las podemos descargar desde Google Fonts o Bunny Fonts, en este caso usaremos Google Fonts y las fuentes serán Roboto para todo el contenido y Lato para el encabezado.
Copiamos las etiquetas en la cabecera del archivo “resources/views/app.blade.php”.
1<!DOCTYPE html> 2<html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> 3<head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <title inertia>{{ config('app.name', 'Laravel') }}</title> 8 9 <link rel="preconnect" href="https://fonts.googleapis.com">. 10 <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>11 <link12 href="https://fonts.googleapis.com/css2?family=Lato:wght@300;400;700;900&family=Roboto:wght@300;400;500;700;900&display=swap"13 rel="stylesheet">14 15 <!-- Scripts -->16 @routes17 @vite(['resources/js/app.js', "resources/js/Pages/{$page['component']}.vue"])18 @inertiaHead19</head>20<body class="font-sans antialiased">21@inertia22</body>23</html>Configuramos en Tailwind
Solo nos queda decirle a Tailwind que queremos usar esas dos nuevas fuentes que hemos descargado y lo que hacemos es agregarlas en el archivo tailwind.config.js.
1const defaultTheme = require('tailwindcss/defaultTheme'); 2 3/** @type {import('tailwindcss').Config} */ 4module.exports = { 5 content: [ 6 './vendor/laravel/framework/src/Illuminate/Pagination/resources/views/*.blade.php', 7 './vendor/laravel/jetstream/**/*.blade.php', 8 './storage/framework/views/*.php', 9 './resources/views/**/*.blade.php',10 './resources/js/**/*.vue',11 ],12 13 theme: {14 extend: {15 fontFamily: {16 sans: ['Roboto', ...defaultTheme.fontFamily.sans], 17 header: ['Lato', 'sans-serif']18 },19 },20 },21 22 plugins: [require('@tailwindcss/forms'), require('@tailwindcss/typography')],23};Lo que tailwind va hacer automáticamente es que va a crear dos clases nuevas:
- font-sans: aplicará la fuente Roboto.
- font-header: aplicará la fuente Lato.
Como nuestro body ya tiene la clase “font-sans”, lo cual hará que todo el contenido sea en Roboto, pero a nuestra cabecera le daremos la clase “font-header” en la vista que copiamos hace un momento.
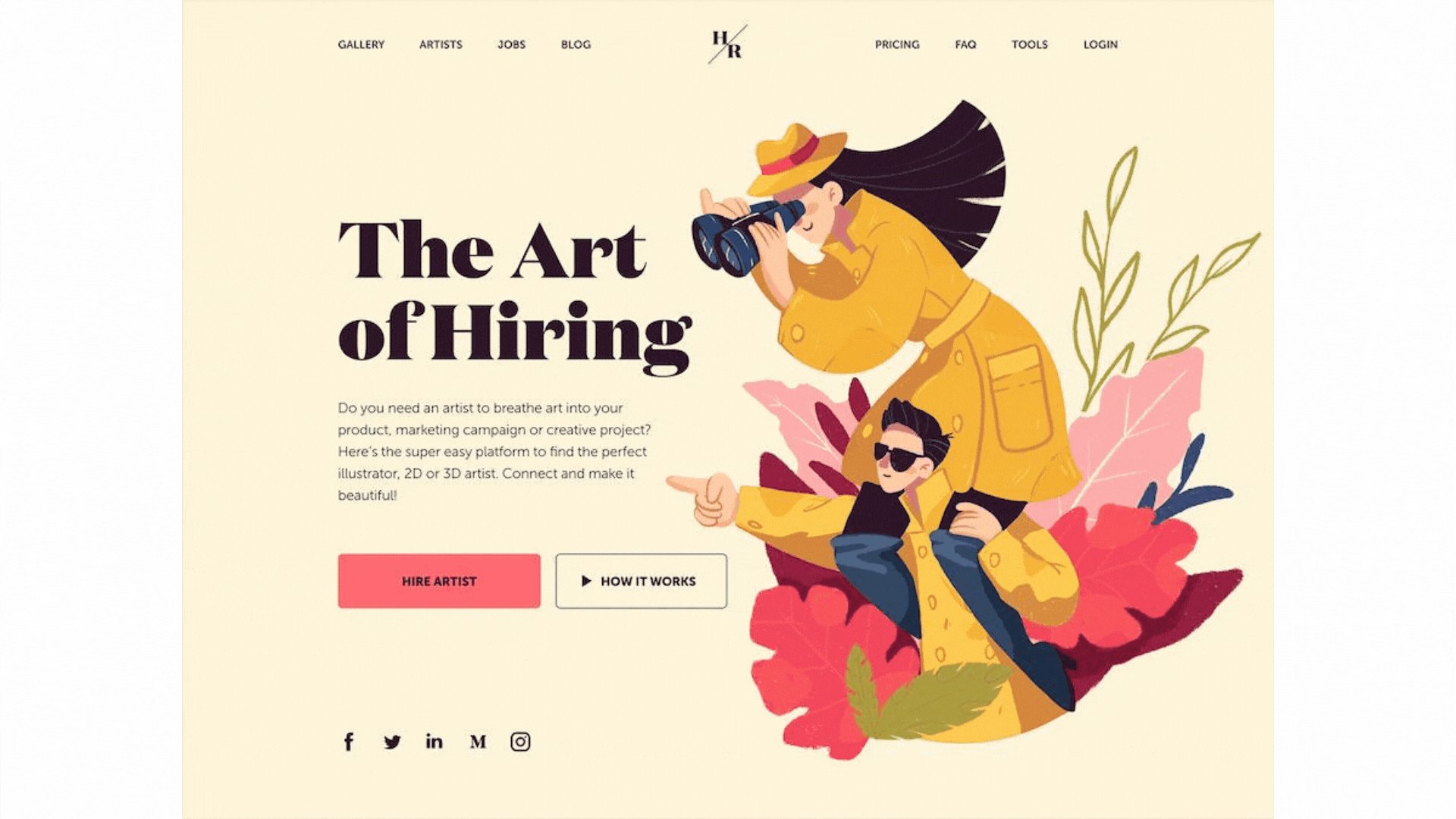
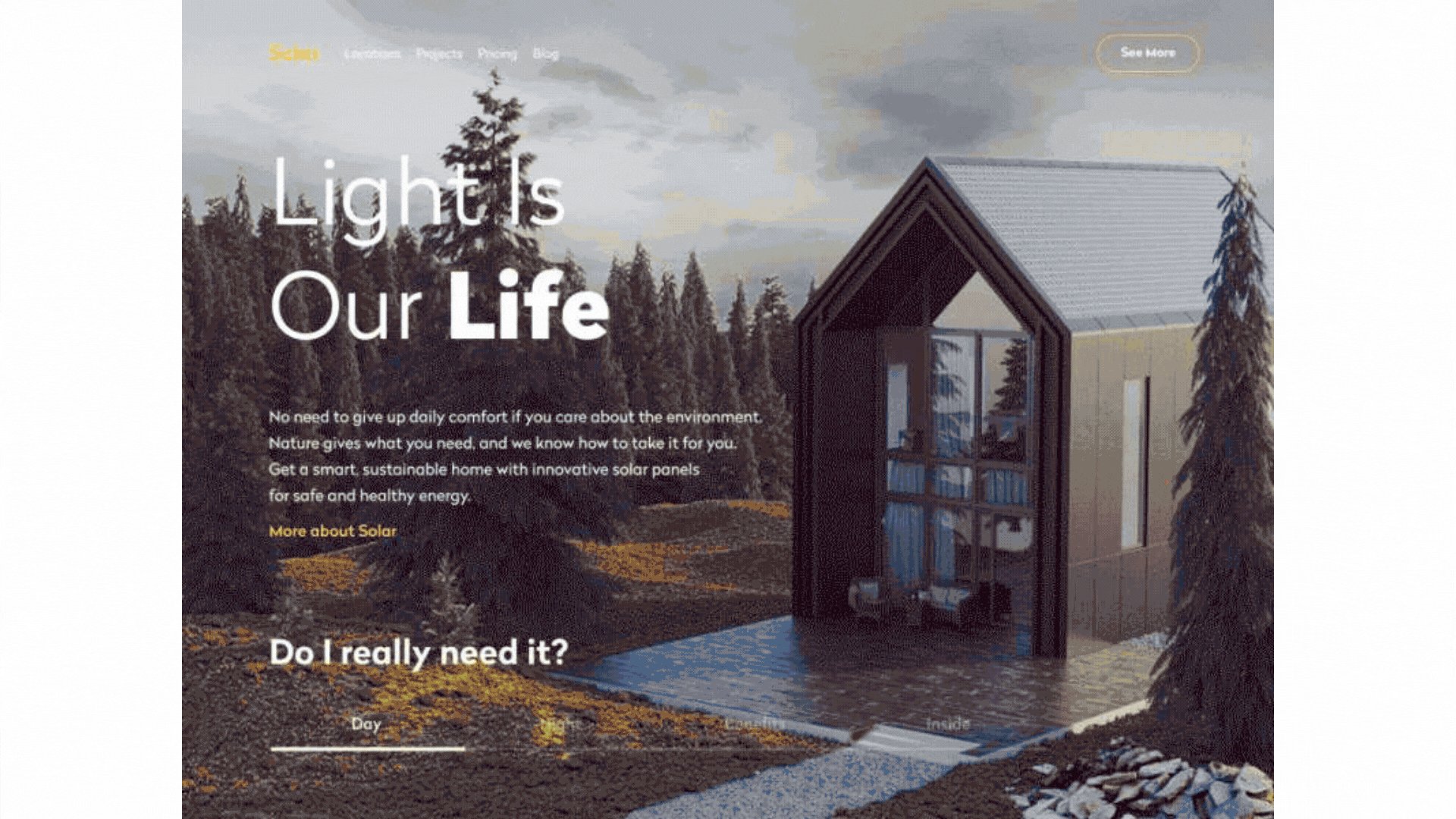
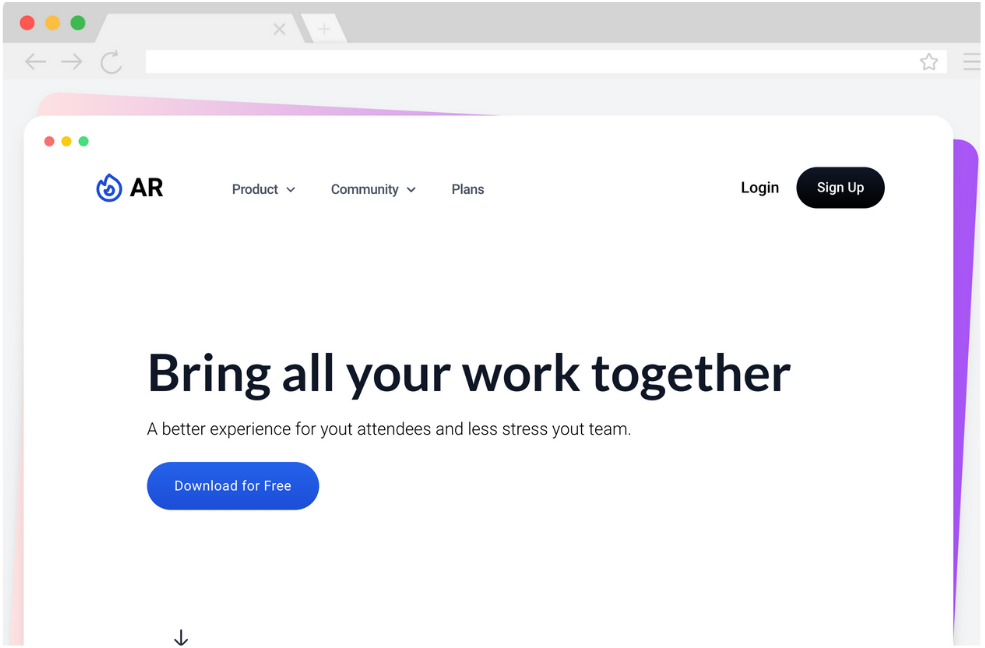
1<div class="min-h-screen min-w-full bg-gray-100 flex flex-col justify-center p-10"> 2 <div class="relative w-full max-w-full lg:max-w-6xl xl:max-w-screen-2xl mx-auto"> 3 <div class="absolute inset-0 -mr-3.5 bg-gradient-to-r from-red-100 to-purple-500 shadow-lg transform -skew-y-6 sm:skew-y-0 sm:rotate-3 sm:rounded-3xl"></div> 4 <div class="relative bg-white shadow-lg sm:rounded-3xl"> 5 6 <div class="flex items-center justify-start pt-6 pl-6"> 7 <span class="w-3 h-3 bg-red-400 rounded-full mr-2"></span> 8 <span class="w-3 h-3 bg-yellow-400 rounded-full mr-2"></span> 9 <span class="w-3 h-3 bg-green-400 rounded-full mr-2"></span>10 </div>11 12 <div class="px-20 py-6">13 14 <!-- nav -->15 <div class="flex items-center justify-between">16 <div class="flex items-center justify-center">17 <div class="flex items-center justify-center text-3xl font-bold text-true-gray-800">18 <svg class="w-10 h-10 mr-1 text-blue-700" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">19 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17.657 18.657A8 8 0 016.343 7.343S7 9 9 10c0-2 .5-5 2.986-7C14 5 16.09 5.777 17.656 7.343A7.975 7.975 0 0120 13a7.975 7.975 0 01-2.343 5.657z"></path>20 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9.879 16.121A3 3 0 1012.015 11L11 14H9c0 .768.293 1.536.879 2.121z"></path>21 </svg>22 AR23 </div>24 <div class="hidden lg:flex items-center justify-center antialiased lg:ml-20 pt-1">25 <a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">26 Product27 <svg class="w-3.5 h-4 ml-2" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">28 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="3" d="M19 9l-7 7-7-7"></path>29 </svg>30 </a>31 <a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">32 Community33 <svg class="w-3.5 h-4 ml-2" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">34 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="3" d="M19 9l-7 7-7-7"></path>35 </svg>36 </a>37 <a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">38 Plans39 </a>40 </div>41 </div>42 <div class="hidden md:flex items-center justify-center">43 <a href="#" class="mr-5 text-lg font-medium text-true-gray-800 hover:text-cool-gray-700 transition duration-150 ease-in-out">Login</a>44 <button class="px-6 py-3 rounded-3xl font-medium bg-gradient-to-b from-gray-900 to-black text-white outline-none focus:outline-none hover:shadow-md hover:from-true-gray-900 transition duration-200 ease-in-out">Sign Up</button>45 </div>46 </div>47 <!-- /nav -->48 49 <!-- hero section -->50 <div class="lg:2/6 xl:w-2/4 mt-20 lg:mt-40 lg:ml-16 text-left">51 <div class="font-header text-6xl font-semibold text-gray-900 leading-none">Bring all your work together</div> 52 <div class="mt-6 text-xl font-light text-true-gray-500 antialiased">A better experience for yout attendees and less stress yout team.</div>53 <button class="mt-6 px-8 py-4 rounded-full font-normal tracking-wide bg-gradient-to-b from-blue-600 to-blue-700 text-white outline-none focus:outline-none hover:shadow-lg hover:from-blue-700 transition duration-200 ease-in-out">54 Download for Free55 </button>56 </div>57 <div class="mt-12 lg:mt-32 lg:ml-20 text-left">58 <bottom type="button" class="flex items-center justify-center w-12 h-12 rounded-full bg-cool-gray-100 text-gray-800 animate-bounce hover:text-gray-900 hover:bg-cool-gray-50 transition duration-300 ease-in-out cursor-pointer">59 <svg class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">60 <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 14l-7 7m0 0l-7-7m7 7V3"></path>61 </svg>62 </bottom>63 </div>64 65 <!-- /hero section -->66 67 </div>68 </div>69 </div>70 </div>Probamos la aplicación
Si entramos a nuestra aplicación la veremos de esta manera.

¡Ahora ya puedes darle el toque de personalidad que necesita tu página!
Regístrate para que cada semana aprendas algo nuevo
Tendrás tutoriales, tips, conceptos y puedas convertirte en un artesano de todo el ecosistema Laravel.
Nuevo Proyecto
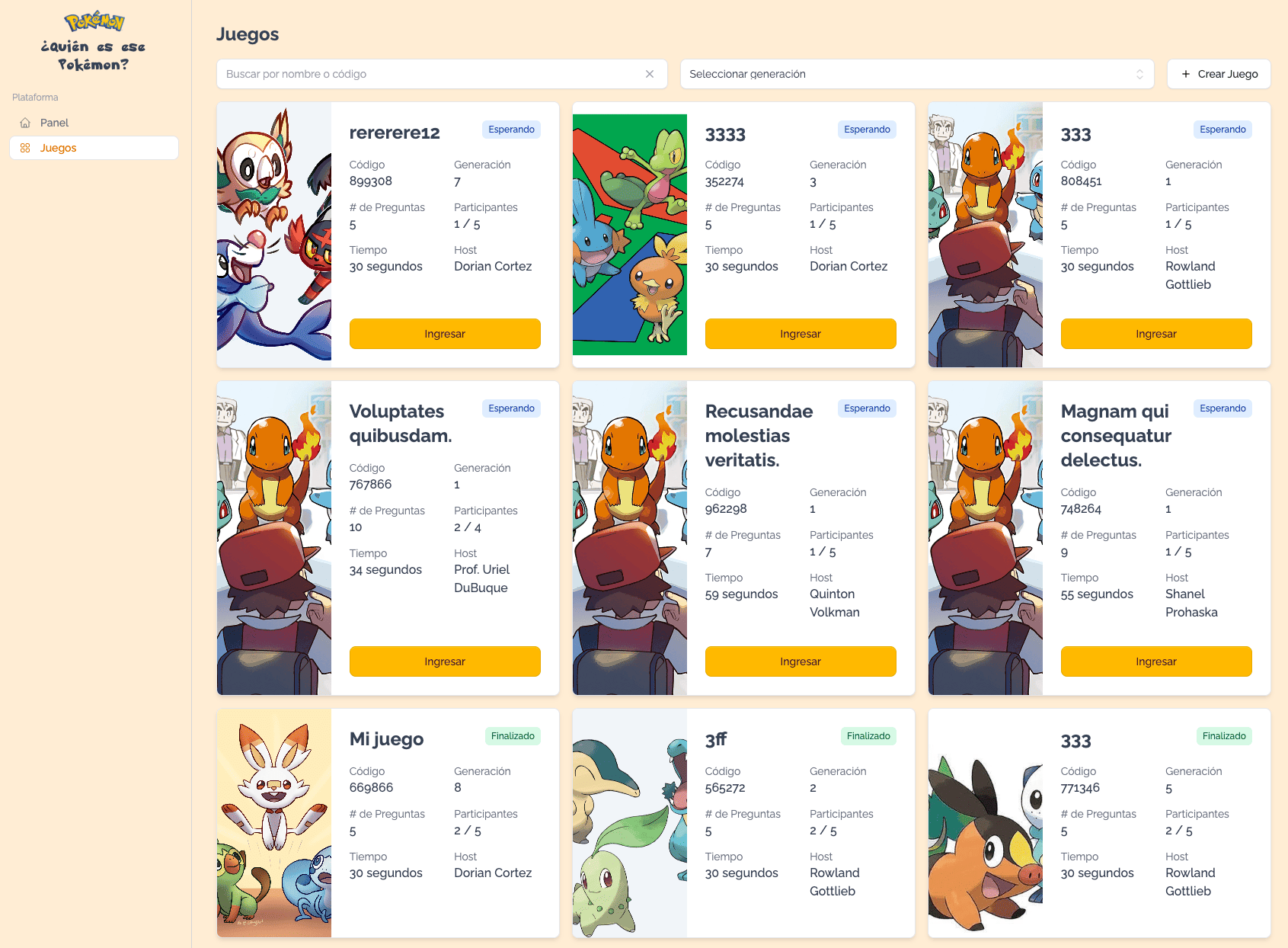
Trivia Pokemon en Tiempo Real
Revisa los detalles del nuevo proyecto en desarrollo